반응형

오늘 배운 것
- 반복문
오늘은 반복문 자체의 개념보다는 반복문을 활용한 아이디어 도출이 중요했던 하루다.
특히 이중 반복문!
1. for와 while의 차이
기본적인 문법은 생략한다.
for 는 반복횟수를 알 때, while 은 몇번이고 상관없이 조건에 맞춰서 반복할 때 사용한다.
어려웠던 코플릿
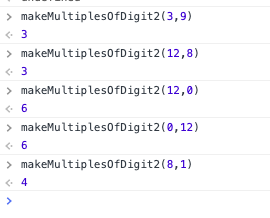
1. makeMultiplesOfDigit2 : 두 개의 수를 입력받아 두 수를 포함해 두 수 사이의 수 중 2의 배수의 개수를 리턴
조건 : for 문 사용, 0은 2의 배수가 아니라고 가정한다, num1이 num2보다 작던 크던 실행에 문제가 없어야 함.
function makeMultiplesOfDigit2(num1, num2) {}

function makeMultiplesOfDigit2(num1, num2) {
let count = 0;
let s = num1; let e = num2;
if (num1>num2){s=num2,e=num1}//num1이 num2보다 크면 자리 바꾸기.
if (s===0){s=1;}//0%2=0이라서 count에 포함되기 때문에, s=0이면 count에 포함되지 않고 다음 짝수를 없애지 않는 1로 바꿔준다.
for(let i = s; i<=e; i++)
{
if(i%2===0){
count ++;
}
}return count;
}2. replaceAll : 문자열과 두 개의 문자(from, to)를 입력받아, 문자열에 등장하는 특정 문자(from)가 다른 문자(to)로 바뀐 문자열을 리턴
조건 : str ,from, to: 문자열 / from.length = 1, to.length = 1, string 타입을 리턴
function replaceAll(str, from, to) {}

function replaceAll(str, from, to) {
// TODO: 여기에 코드를 작성합니다.
let s=''
for(let i =0; i<str.length;i++){
if(str[i]===from)
{
s=s+to
}else{s=s+str[i]}//str[i]=to로 바꿔도 str이 바뀌지 않았다.
//문자열과 배열은 중간의 값을 str[i] = to 와 같이 바꿔도 바뀌지가 않아서,
//빈 문자열 s를 선언한 후 s에다가 str[]를 하나씩 이어 붙혔다.
return s
}
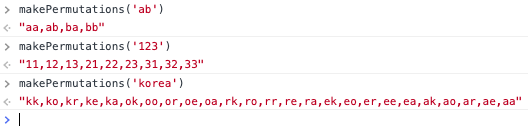
3. makePermutations : 문자열을 입력받아 해당 문자열에 등장하는 각 문자(letter)를 가지고 만들 수 있는 길이 2의 문자열들을 리턴해야 합니다.
조건 : str:문자열, string 타입을 리턴, 이중반복문 사용, 빈 문자열 입력시 빈 문자열 리턴

function makePermutations(str) {
let a = ''
for(let i =0; i<str.length;i++)
{//여기에 a = a + str[i]를 놓으면 안된다. 그러면 aa입력후 ab가 써지지 않고 b가 써진다.(str = 'ab' 일 때)
for(let j =0;j<str.length;j++)//j<=str.length로 하면 str[2]에서 undefined가 생긴다. (str = 'ab' 일 때)
{ a = a + str[i];
a = a+str[j] + ',';
}
}return a.slice(0,-1)
}
반응형
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +6일 (0) | 2021.07.25 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +5일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +3일 (0) | 2021.07.21 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +2일 (0) | 2021.07.20 |
| 코드스테이츠 첫날 (0) | 2021.07.19 |



