반응형

오늘 배운 것
- 문자열
1. 문자열
1-1. str.length : 문자열의 길이를 확인
1-2. word1 + " " + word2 : 문자열을 합칠 수 있다.
1-3. str.slice(start, end) 또는 str.substring(start,end), str.slice(start), str.substring(start) : 문자열을 원하는 만큼 자를 수 있다.
1-4. str.toUpperCase(), str.toLowerCase() : 영문을 모두 대문자로 바꾸거나 소문자로 바꿀 수 있다.
1-5. str.indexOf('a') 또는 str.lastIndexOf('a') : 문자열 중 원하는 문자의 index를 찾을 수 있다.
1-6. str.includes('a') : 문자열 중 원하는 문자가 포함되어 있는지 알 수 있다.
1-7. str.split(" ") : 띄어쓰기 (" ") 로 문자열을 구분하여 배열로 바꿀 수 있다.
1-8. str.split(" ").join(" ") : 위의 배열의 요소 사이에 띄어쓰기 (" ") 를 넣어 다시 문자열로 바꿀 수 있다.
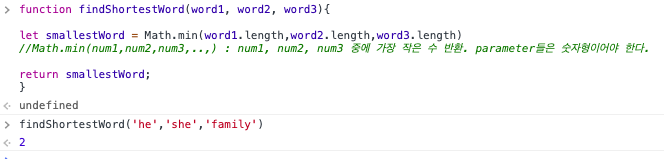
세 개의 단어중 가장 짧은 단어의 길이를 리턴하는 함수.
Math.min() 과 str.length() 이용
Math.min(a,b,c,d,..) 는 javascript에서 최솟값을 구하는 함수이다.
parameter인 a,b,c,d,..들 숫자형이거나, 숫자형으로 변형이 가능한 문자열('3', '98') 이어야 한다.
function findShortestWord(word1, word2, word3){
let smallestWord = Math.min(word1.length,word2.length,word3.length)
//Math.min(num1,num2,num3,..,) : num1, num2, num3 중에 가장 작은 수 반환. parameter들은 숫자형이어야 한다.
return smallestWord;
}
str.slice() 를 이용하여 문자열에서 원하는 문자를 추출할 수 있다.
function takeWord(num1,num2,str){
return str.slice(num1,num2)
}
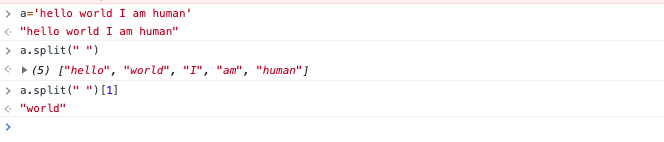
str.split(" ")을 이용하여 문자열을 배열로 바꿀 수 있다.
a='hello world I am human'
a.split(" ")//(5) ["hello", "world", "I", "am", "human"] 문자열 a 가 (" ")로 구분된 배열로 바뀌었다.
a.split(" ")[1]//"world"
반응형
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +6일 (0) | 2021.07.25 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +5일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +4일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +2일 (0) | 2021.07.20 |
| 코드스테이츠 첫날 (0) | 2021.07.19 |



