반응형

오늘 배운것
- 변수
- 타입
- 함수
- 검색하는 법
- 조건문
1. 변수
1-1. 변수는 메모리에 저장된다.
let sum; //변수 선언
sum = 3; //변수 sum에 3 할당1-2. '='는 '같다' 가 아니라 '할당' 이다.
sum=2;
sum=sum+1; //sum=3
sum=sum+3; //sum=62. 타입
2-1. 변수에는 여러가지 타입이 있다.
숫자, 문자열, Boolean, Null, undefined : 원시자료형(Primitive type)
배열, 객체, 함수 등 원시자료형이 아닌 모든 것 : 참조자료형(Reference type)
2-2. 원시자료형과 참조자료형
원시자료형이 할당될 때는 '값'이 담긴다.
참조자료형이 할당될 때는 '주소'가 담긴다. -> 동적으로 크기가 변한다.
2-3. 타입 변환 함수
String() : 문자열로 바꿔준다.
a = String(123)//123 -> "123"
typeof a // "string"Number() : 숫자로 바꿔준다.
b = Number('123') // "123" -> 123
typeof b // "number"typeof a : a의 타입을 알려준다.
3. 함수
3-1. 함수를 선언하는 방법에는 함수선언식, 함수표현식, 화살표함수 3가지 방법이 있다.
function Area1(l,h){
let ans=l*h;
return ans;
}//함수 선언식
console.log(`함수선언식 : Area1 : ${Area1(2,3)}`);
const Area2 = function(l,h){
let ans=l*h;
return ans;
}//함수 표현식
console.log(`함수 표현식 : Area2 : ${Area2(2,35)}`);
const Area3 = (l,h)=> {
let ans=l*h;
return ans;
}//화살표 함수
console.log(`화살표 함수 : Area3 : ${Area3(3,3)}`);
const Area3_2 = (l,h) => l*h;//화살표 함수 : 화살표 뒤의 내용이 return이어서 return을 생략할때는 중괄호도 생략한다.
console.log(`화살표 함수2 : Area3_2 : ${Area3_2(5,3)}`);3-2. 매개변수(parameter), 전달인자(argument)
//매개변수(parameter)
//함수의 선언부분에 나열되어 있는 변수, 여기서는 Area1 함수 선언시에 사용되는 l,h를 매개변수(parameter)라고 한다.
function Area1(l,h){
let ans=l*h;
return ans;
}//함수 선언식
//전달인자(arguement)
//함수를 호출할 때 전달 되는 값, 여기서는 Area1함수에 넣어주는 2,3을 전달인자(argument)라고 한다.
area=Area1(2,3)
4. 검색하는 법 :
1. mdn[키워드]
2.how to [영어로 궁금한 거] in javascript
3.에러는 복붙, stackofflow추천
5. 조건문
5-1. 엄격한 비교(=== !==)
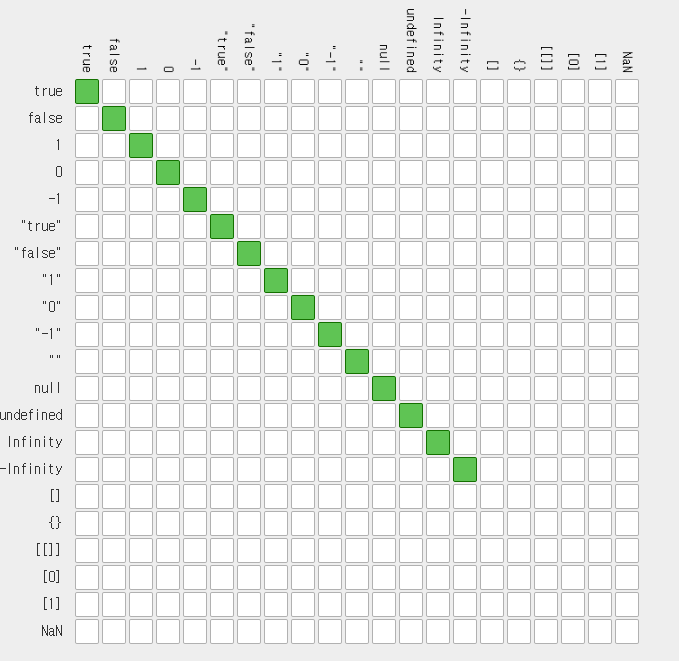
1==='1' //false
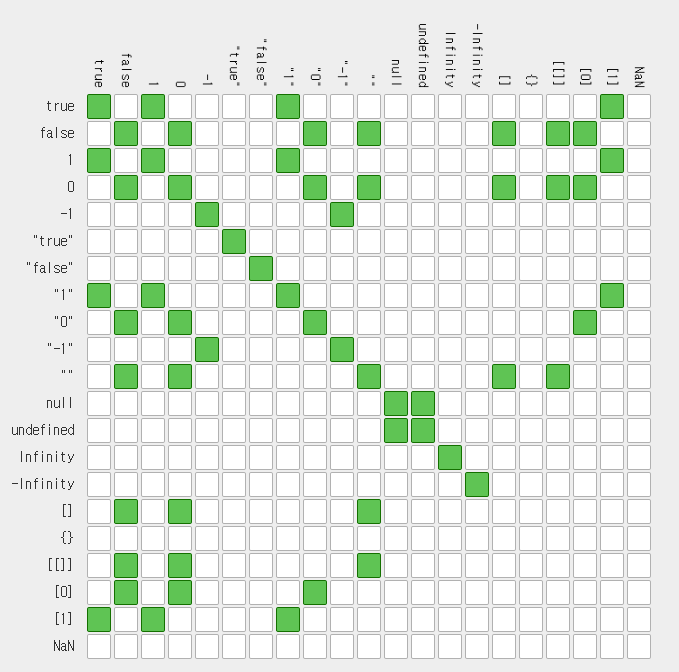
1=='1' //true
//'==='는 type을 구분하고 ==는 type을 구분하지 않는다.밑에 그림을 보면 더 자세히 알 수 있는데 그냥 조건문에서는 === !== 를 쓰면 된다.
\== != 는 쓰지 말자.


5-2. Not
!undefined // true: undefined는 false임
!'Hello' // false : 문자열은 true임5-3. 기억해야할 6가지 false값 : 조건문을 실행되지 않게 하는 값
if(false)
if(null)
if(undefined)
if(0) // if(1)은 조건문을 항상 실행되게 한다.
if(NaN)
if(' ')5-4. 조건문에서 '?' 를 이용한 조건처리
//let result = condition ? value1 : value2
//조건 condition이 true이면 value1, false이면 value2 이다.
let age = prompt('나이를 입력해주세요 .');
let message = (age<20) ? '안녕' : '안녕하세요'
//age가 20보다 작으면 message = '안녕' , age가 20이상이면 message = '안녕하세요' 이다.
alert(message);반응형
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +6일 (0) | 2021.07.25 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +5일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +4일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +3일 (0) | 2021.07.21 |
| 코드스테이츠 첫날 (0) | 2021.07.19 |



