반응형

tsconfig.json :
TS에게 어떻게 JS로 변환하는지 알려주면서 몇몇 옵션을 지정한다.

{
"compilerOptions": {
"module": "CommonJS",//node.js를 평범하게 사용하고 다양한걸 import, export 할 수 있게 만든다.
"target": "ES2015",//어떤 버전의 JS로 컴파일 될 것인가?
"sourceMap": true//sourceMap 처리를 할 것인가?
},
//어떤 파일들이 컴파일 과정에 포함되는지 TypeScript에게 알려준다.
"include" : ["index.ts"],
"exclude" : ["node_modules"]//어떤 node modules도 설치하지 않는다. 디폴트로 제외하는걸 권장..
}index.ts에 console.log입력

터미널에 tsc입력
tsc는 ts파일의 코드를 컴파일해서 index.js와 index.js.map을 만들어준다.

여기까지가 typescript의 첫걸음이다.
tsconfig.json을 만들고 tsc 명령어를 실행한다.
다음은 tsc대신 npm start를 이용하여 ts파일을 컴파일하는 방법이다.
tsc대신 npm start를 이용하여 ts파일을 컴파일하는 방법
package.json 수정
start옵션과 prestart옵션을 설정했다.
npm은 start를 실행하기전에 prestart부터 실행한다.
즉 tsc로 컴파일하고 node index.js로 console.log 확인.

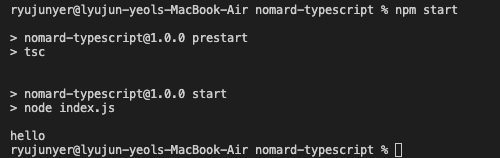
터미널에 npm start 입력
tsc가 입력되고 index.js가 입력된다.

정리
Node.js는 TypeScript를 이해하지 못하기 때문에 일반적인 JS코드로 컴파일하는 작업이 필요하다.
반응형
'개발 > TypeScript' 카테고리의 다른 글
| Typescript narrowing과 assertion (0) | 2022.01.14 |
|---|---|
| 타입스크립트 함수에 타입지정은 파라미터와 리턴값 두군데에 한다! (0) | 2022.01.14 |
| 타입스크립트 Union Type (0) | 2022.01.13 |
| TypeScript의 기본 타입 (0) | 2021.11.09 |
| TypeScript (0) | 2021.11.09 |



