반응형
타입스크립트에서는 에러를 방지하기 위해 미리 엄격하게 타입을 검사한다.
import React from "react";
const name = "준열";//타입선언 생략하면 자동으로 string설정
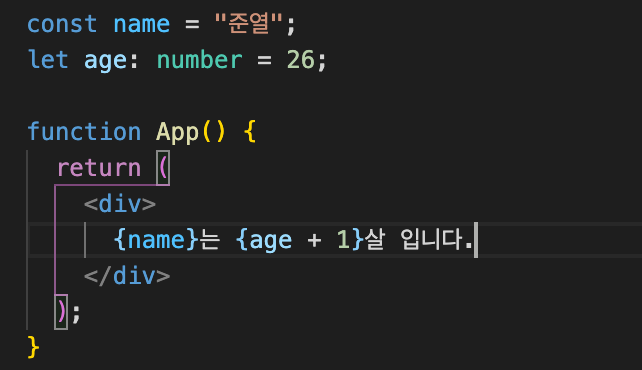
let age: number = 26;
function App() {
return (
<div>
{name}는 {age}살 입니다.
</div>
);
}age는 number형으로만 할당할 수 있고, 26을 할당했다.
만약 age에 number도 쓰고 string도 쓰고싶다면 어떻게할까??
| 라는 기호를 사용하여 union type을 설정할 수 있다.
바로 이렇게
import React from "react";
const name = "준열";//타입선언 생략하면 자동으로 string설정
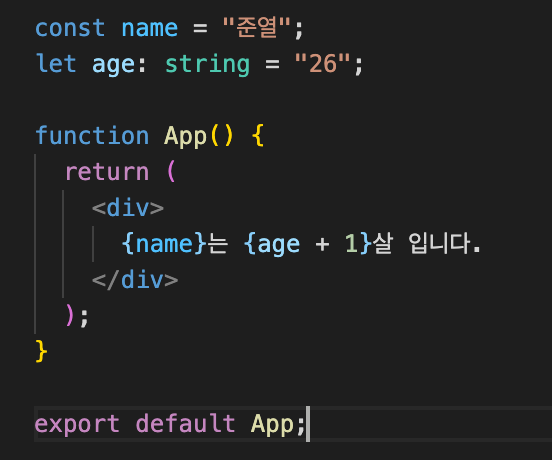
let age: number|string = "26";
function App() {
return (
<div>
{name}는 {age}살 입니다.
</div>
);
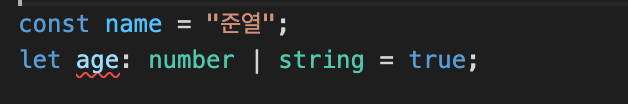
}지정한 타입 number, string이 아닌 boolean을 할당하면 에러가 발생한다.

이런것도 생각해보자
아래를 보면 number+number, string+number 둘 다 가능한 계산이다.
let a = "kim"
console.log(a+1) // "kim1"
//string+number는 가능한 계산이다.
//number+number도 당연히 가능한 계산그렇다면 union type으로 number | string을 선언한다면 항상 숫자를 더할 수 있을까?
답은 : NO이다.
먼저 number+string, number+number를 보자.


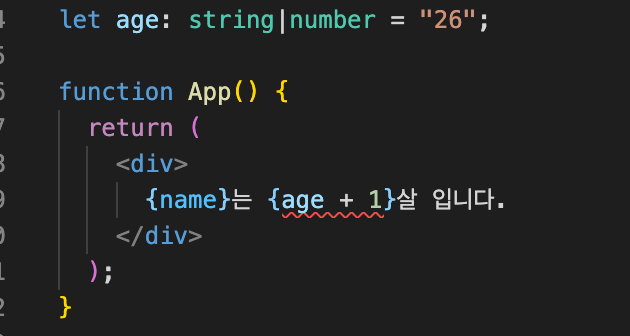
이번엔 union type(number | string) 에 숫자를 더해보자.

위의 union type은 숫자 or 문자열을 의미하지만 타입은 그냥 'union type' 이다.
그렇기 때문에 숫자를 더할 수 없는것이다.
'숫자 or 문자열 ' 타입이 아니라! union type은 그냥 'union type' 이다.
반응형
'개발 > TypeScript' 카테고리의 다른 글
| Typescript narrowing과 assertion (0) | 2022.01.14 |
|---|---|
| 타입스크립트 함수에 타입지정은 파라미터와 리턴값 두군데에 한다! (0) | 2022.01.14 |
| 타입스크립트 컴파일 과정 (0) | 2022.01.10 |
| TypeScript의 기본 타입 (0) | 2021.11.09 |
| TypeScript (0) | 2021.11.09 |



