
다음과 같이 union type으로 파라미터의 타입을 정해주었다.
import React, { useState } from "react";
function App() {
function plusFunc(x: number | string): void {
return x + 1;//union type은 number가 아니기 때문에 type에러 발생
}
return <>{plusFunc(3)}</>;
}
export default App;타입이 숫자일땐 이거 문자일땐 저거 가 실행되도록 하려면 어떻게 할까??
예상하겠지만 if문으로 해결할 수 있다.
Narrowing
타입을 하나로 Narrowing해준다고 표현한다.(타입을 하나로 정해줌)
import React, { useState } from "react";
function App() {
function plusFunc(x: number | string): void {
if (typeof x === 'number') {
return x + 1
}
else if (typeof x === 'string') {
return x + 1
}
else {
return 0
}
}
return <>{plusFunc(3)}</>;
}
export default App;타입스크립트는 타입이 애매한걸 싫어해서 하나하나 명명해주어야 한다.
타입이 number일땐 이렇게 해줘!
타입이 string일땐 이렇게 해줘!
또 else{}를 통한 예외처리를 해주는 것이 좋다. 개발자가 모든 경우의 수를 예측하긴 힘들기 때문이다.
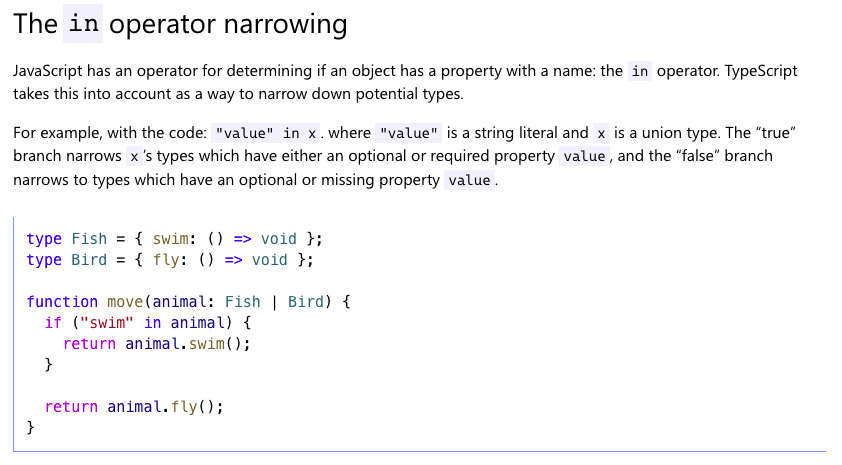
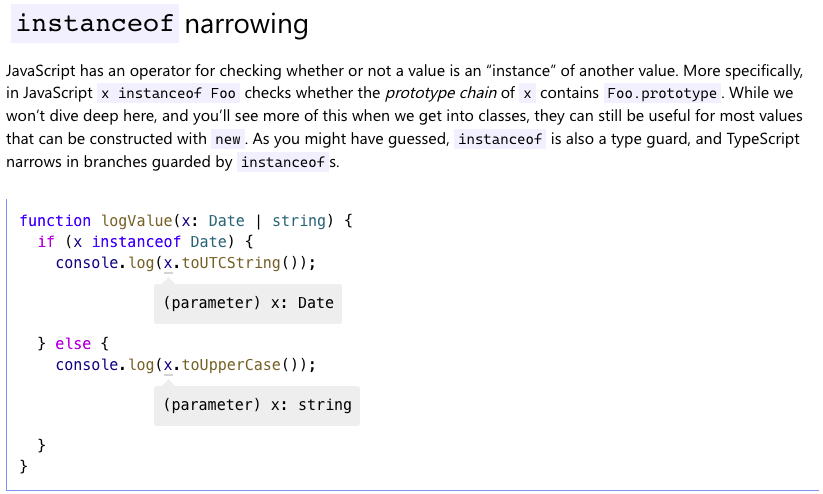
if 문 외에도 타입을 하나로 확정지을 수 있는 코드라면 어떤것이든 Narrowing 역할을 할 수 있다.
ex) in, instanceof
공식문서에서 아래 코드를보며 이해할 수 있다.
https://www.typescriptlang.org/docs/handbook/2/narrowing.html


Assertion
타입을 간단하게 덮어쓸수도 있다.
사실이 어떻든 그냥 이 변수의 타입을 그냥 number로 생각해줘!
라고 하면 타입스크립트 컴파일러가 눈감아주는 것이다.
import React, { useState } from "react";
function App() {
function plusFunc(x: number | string) {
return (x as number) + 1;
}
return (
<>
{plusFunc("3")}//31, 이렇게 나오면 안되는데 컴파일러가 그냥 눈감아줌 -> 버그추적x
<br />
{plusFunc(3)}//4
</>
);
}
export default App;
사실이 어떻든 그냥 이 변수의 타입을 그냥 number로 생각해줘!
라고 이야기했기 때문에 파라미터가 string이던 number이던 상관없이 그냥 number로 생각하고 그렇게 처리해준다.(실제로 바꿔주는게 아님 -> 타입체크기능 안쓰겠다는 소리임 -> 버그추적 못함 -> 비추, 특별한 상황에서만 쓰자)
그렇기 때문에 100% 확신이 있을때만 사용해야 한다.
as는 주장만 하는 것이지, 실제로 바꿔주는것이 아니기 때문이다.
'개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트에서 DOM 사용하기 (0) | 2022.01.15 |
|---|---|
| 타입스크립트 타입 별칭 (Type Aliases) (0) | 2022.01.14 |
| 타입스크립트 함수에 타입지정은 파라미터와 리턴값 두군데에 한다! (0) | 2022.01.14 |
| 타입스크립트 Union Type (0) | 2022.01.13 |
| 타입스크립트 컴파일 과정 (0) | 2022.01.10 |



